Documentazione
Benchmarking
Abstract
Che tu sia un neofita o un esperto di hip-hop “Radici” ti permette di trovare nuova musica in modo facile e veloce, accompagnando l’utente durante il suo percorso di scoperta con opinioni, consigli e informazioni utili.
Il rap ha avuto sempre un forte impatto sul territorio, per questo consigliamo ai nuovi utenti di partire “dalle proprie radici” scoprendo gli artisti della propria regione per poi spaziare in tutto il territorio nazionale.Target utente
Il target d’utente principale è una persona che conosce poco o per nulla il rap ma il sito si adatta anche a utenti più esperti alla ricerca di musica di nicchia o di informazioni sull’hip-hop
Competitors
| Pro | Contro | |
|---|---|---|
Wikipedia (Contenuti simili, target diverso) |
Maggiori informazioni Maggiori collegamenti Oggettività totale |
Troppe informazioni causano confusione Mancanza di artisti meno famosi Mancanza di un parere esterno |
Spotify (Target simile, contenuti diversi) |
Vasto database di canzoni Consiglia canzoni per playlist Bio artisti sintetica |
Consigli spesso poco precisi Bio non disponibile per tutti gli artisti Difficoltà nel pubblicare canzoni per artisti emergenti |
Essemagazine (Target simile, contenuti diversi) |
Collaborazioni con personaggi importanti Contenuti originali e di qualità Contatto più diretto con gli artisti |
Le "news" sono limitate ai post su tweet Spesso artisti vengono criticati con argomentazioni sterili Poca attenzione agli artisti old school |
| HipHopdx (Contenuti simili, target diverso) |
Decine di news al giorno Spazia su diversi ambiti Internazionale |
Troppi contenuti su schermo Notizie a volte poco rilevanti o clickbait Poco spazio alla musica non americana |
Struttura e layout
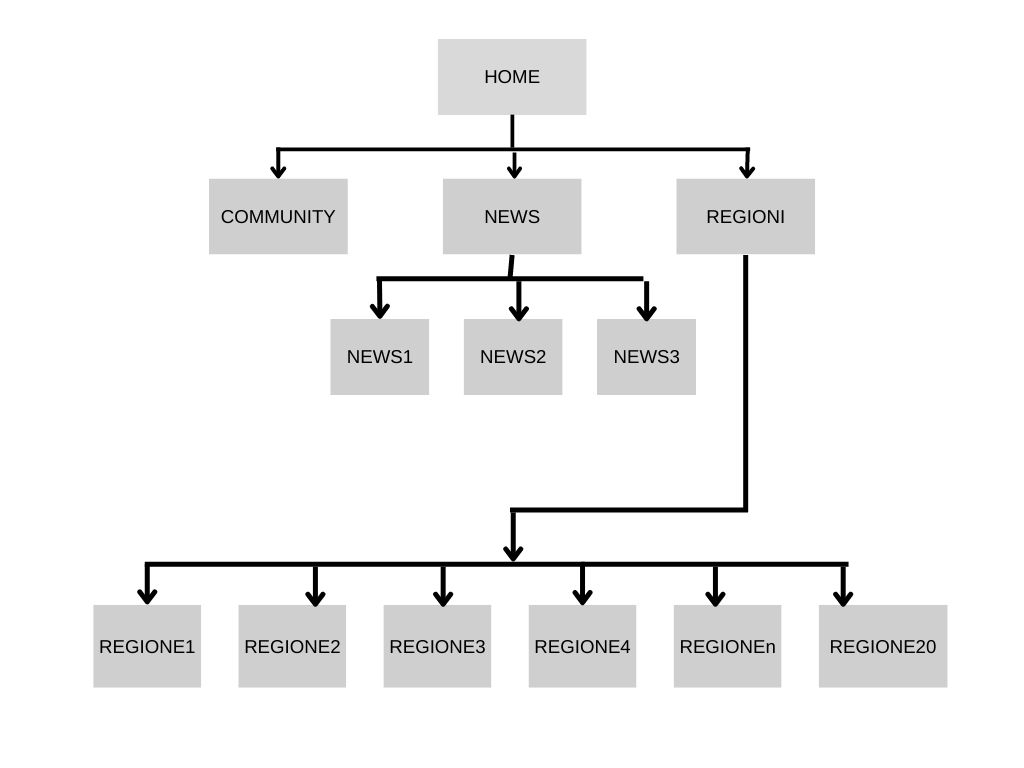
Architettura del sito
Oltre alla Home il sito è formato da altre 2 pagine principali:
-
Community (Img3), contente musica emergente riproducibile direttamente dal sito
-
News (Img4), che contiene al suo interno i collegamenti alle singole notizie, rappresentate con lo stesso template (Img5), ogni notizia contiene a sua volta i collegamenti ad altre news. Le singole notizie sono anche disponibili direttamente dal carosello della Home (img2)
Le singole regioni sono invece accessibili tramite il menù di navigazione nella sezione “regioni” e tramite la mappa nella home (img2), anch’esse sono rappresentate con lo stesso template (Img6) e contengono collegamenti interni ed esterni al sito (ex. gli album portano a Spotify).

Wireframe
Look and feel
- Font utilizzati
- "Alfa Slab One" per il titolo principale
- "Anton" per i titoli grandi
- "Oxygen" per i titoli minori
- "Oswald" per i testi lunghi
- Colori utilizzati
- "Alfa Slab One" per il titolo principale
- "Anton" per i titoli grandi
- "Oxygen" per i titoli minori
- "Oswald" per i testi lunghi

Linguaggi e strumenti
- Linguaggi
- HTML5
- CSS
- Strumenti
- Visual Studio Code come editor (con "Live Server" e "Prettier" come espansioni)
- Wikipedia Commons per le immagini
- Wireframe.cc per il wireframe
- Image-Map.net per la creazione della mappa interattiva
- Favicon.cc per il favicon
- Canva per immagini personalizzate (ex. Logo)
- Bootstrap per il Grid System e altre classi importate
- Google Analytics per il monitoraggio dell'attività sul sito
- Github per la pubblicazione del sito e il salvataggio di vecchie versioni
- HTML5
- CSS
- Visual Studio Code come editor (con "Live Server" e "Prettier" come espansioni)
- Wikipedia Commons per le immagini
- Wireframe.cc per il wireframe
- Image-Map.net per la creazione della mappa interattiva
- Favicon.cc per il favicon
- Canva per immagini personalizzate (ex. Logo)
- Bootstrap per il Grid System e altre classi importate
- Google Analytics per il monitoraggio dell'attività sul sito
- Github per la pubblicazione del sito e il salvataggio di vecchie versioni
Communication strategy
Background
Dopo aver analizzato i competitors ho deciso di prendere spunto da ciò che mi piaceva cercando di evitare gli errori, le feature inserite quindi sono:
- Un elemento nella home che attragga subito l'utente (come nella pagina di Essemagazine), nel nostro caso il carosello con le news
- Interattività degli elementi della pagina (una sorta di gamification molto semplice), rappresentato poi dalla cartina
- Collegamenti tra le varie pagine (come i link ad altri artisti sulle bio o ad altre news)
- Divisione degli artisti in regioni per cercare una connessione maggiore con l'utente
- Testi riassuntivi e informazioni facili da trovare, leggere ed assimilare
Obbiettivi comunicativi
Essendo un sito web basato sulla scoperta e la lettura di poche informazioni l'obbiettivo del sito non è tenere l'utente il più possibile al suo interno ma bensì fornirgli gli strumenti per continuare in autonomia la scoperta dell'hip hop
Per questo l'unico obbiettivo prefissato riguarda la visibilità, puntando alle 50 visite al sito.
Target audience e messaggio
Il target principale sono ragazzi e giovani adulti (Under 30) in cerca informazioni sul rap perchè appassionati o incuriositi dal genere
Essendo Instagram il social più utilizzato da questa fascia d'età si è deciso di aprire una pagina sulla piattaforma in cui tenere aggiornati gli utenti ed attirarne di nuovi
Non c'è un messaggio effettivo che il sito trasmette se non la passione per il genere, sperando che trovino il sito utile e decidano di utilizzarlo e consigliarlo ai loro amici (magari neofiti del rap)
Promozione
Il sito è promosso sui social tramite la pagina instagram, cercando di arrivare ai fan degli artisti presenti nel sito, o magari agli artisti stessi
